Stretch Color Grading
2020
Some time ago I worked on this project which was about distorting the points of a plane in a special way. Recently I added 3D support to be able to distort 3D space.
Color is also descibed with three values. So why not using the stretch transform algorithm to do a certain kind of color grading. In fact, I always wished for someting like this in Adobe Photoshop (or any other image manipulating software).
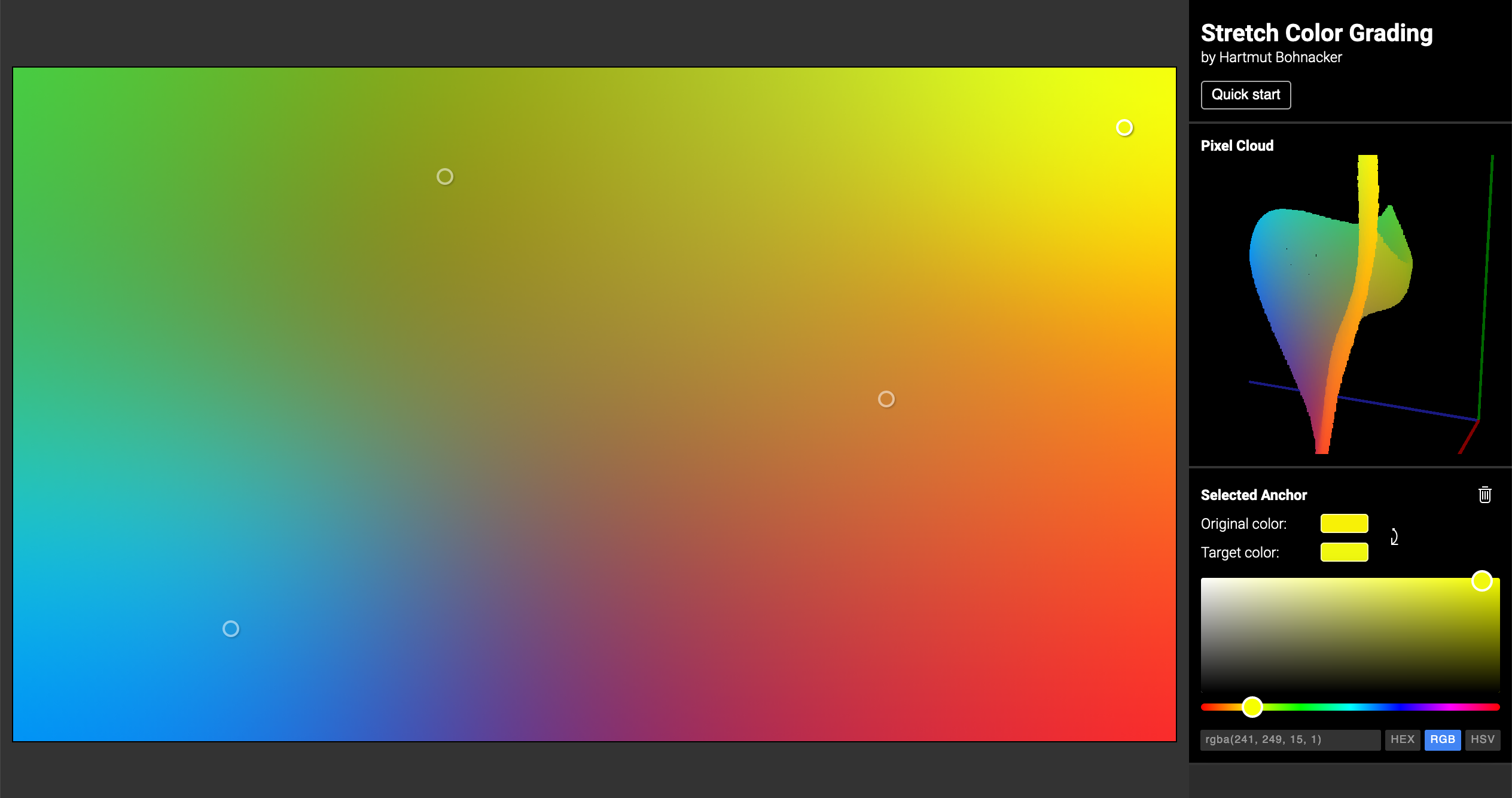
With this little demonstrator you can tell some pixels to change their color to any other color. The color space will be distorted in a way that everything will adjust to those changes as smoothly as possible.
Some technical remarks
The rendering of the color graded image is done using WebGL and a customly written shader. I haven't tested it on other computers, so it might not be working everywhere. I guess it should work on any modern computer with a modern browser.
Acknowledgements
Programming of the app uses:
Three.js for all the 3D and WebGL shader stuff. This is such a great library and really well documented. Great work!
Pickr, a nicely done color picker.
Intro.js for the quick start tour.